Figma is a web-based creative software used for designing websites, mobile apps and other digital products and experiences. Because of its ability to allow users to collaborate in real time, it’s a great tool for working between virtual teams and allowing for easy handoff between collaborators.
Because Adobe XD is no longer supported through Adobe Creative Cloud, ASU has moved our UDS Design Kit from XD to Figma. If Adobe XD is still being used, the component library will no longer be updated.
It is required for your unit to move over to Figma in order to stay up to date with ASU’s web standards.
ASU primarily uses Figma as a design tool for creating user interface prototypes and collaborating between designers and developers. Figma is also where the full brand library of components, known as Unity Design System, used by web designers and developers is housed.
Key features of Figma
- Design systems: Centralized libraries allow teams to create reusable components, ensuring consistency across projects.
- Design and prototyping: Create wireframes, mockups and prototypes; supports vector editing, reusable components and responsive design.
- Real-time collaboration: Multiple users can work on the same file simultaneously, with visible cursors and changes in real time. Comments and feedback can be added directly to designs.
- Developer handoff: Provides detailed specs, assets and code snippets directly from the design files.
Access Figma
To get access to ASU’s Enterprise account, or to upgrade your current license, submit a request at the button below:
Request Figma access
Your billing admin will need to approve this request.
Seat costs:
- View seat: $0
Full seat: $75/mo
Includes access to Figma Design, Dev Mode, FigJam and Figma Slides
Dev seat: $35/mo
Includes access to Dev Mode, FigJam and Figma Slides
Collab seat: $5/mo
Includes access to FigJam and Figma Slides
For more seat details, visit Figma’s website.
Student and faculty accounts
Students:
Students and student workers are welcome to join the ASU Enterprise Figma instance with any of the available seat options – and the same fee structure. Students will need a seat under the Enterprise account to create and edit files directly in your unit workspace. However, with a free View seat, students can open files, preview them, and comment without restriction.
If a student has signed up for a free Education plan seat through Figma, their account will not be affiliated with or connected to the Enterprise account in any way and cross-collaboration between the two accounts is not possible.
Faculty:
Faculty are welcome to obtain any kind of seat within the ASU Enterprise Figma account, so long as they have approval from their billing admin.
Brand libraries in Figma
Because Figma can be used as a mockup and prototyping tool as well as a digital design tool, the Enterprise Brand Strategy and Management team has created two distinct libraries depending on the type of project(s) that are being worked on:

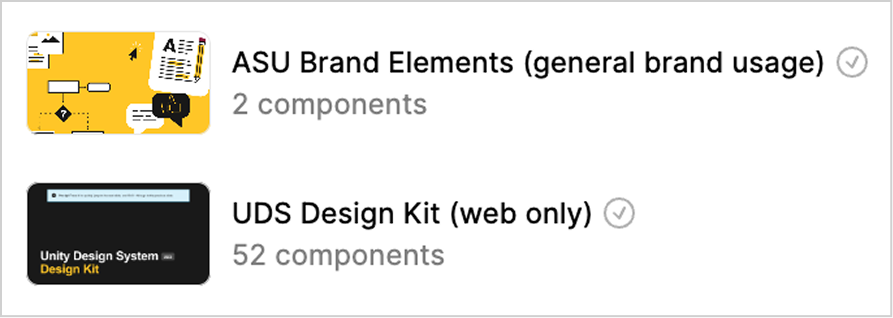
The “UDS Design Kit” library should only be used for web projects, mockups, prototypes, etc. The “ASU Brand Elements” library can be used for general digital design projects like social media assets, email graphics, digital ads and banners, etc.
Learn more about ASU branded libraries
Accessing the libraries
To access these libraries provided by the Enterprise Brand Strategy and Management team within Figma, follow the steps below:
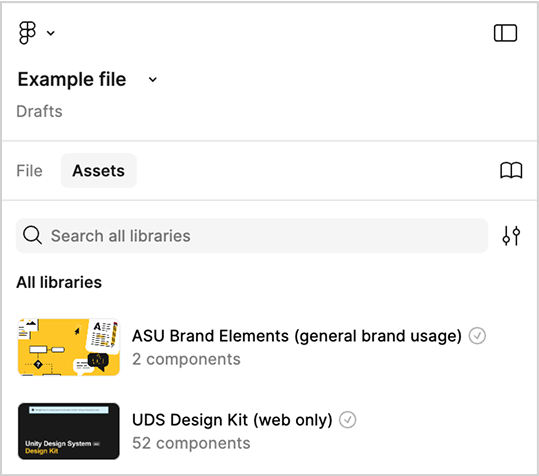
- Open a design file in Figma.
- In the left panel, select “Assets.”
- Select the “UDS Design Kit” from the sidebar.
- The checkmark means that the library is provided and managed by the Enterprise Brand Strategy and Management team.
- Open a folder to preview available components.
- Note: Components are organized into folders corresponding to folders in the UDS guidelines.
Open the libraries
Contact us if you have any questions.
Using ASU brand color palettes and fonts
Finding the ASU color palette:
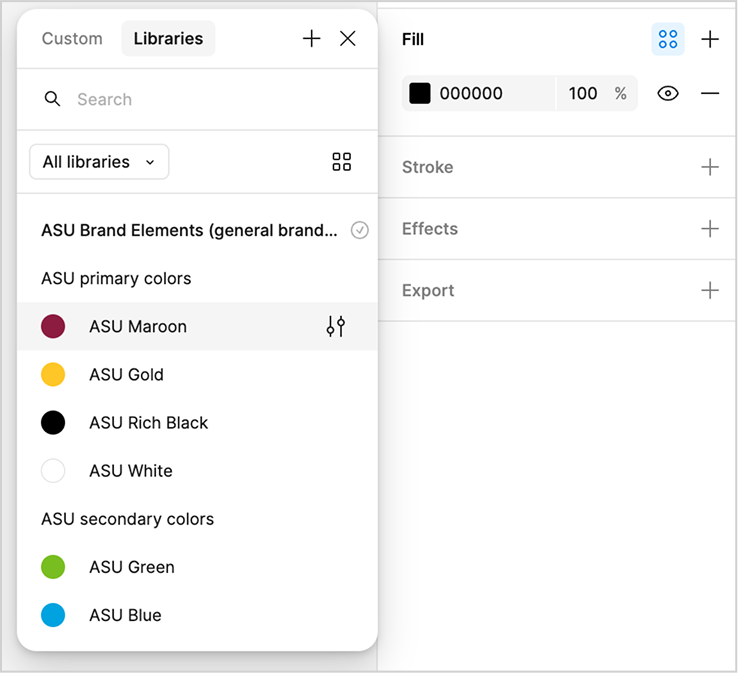
- Open a new or existing design file in Figma.
- In the right panel under “Fill,” select the four dots.
- A modal will open to show the available branded color palettes.
- Depending on what kind of project you’re working on, be sure to select from either the “UDS Design Kit” library or the “ASU Brand Elements” library.
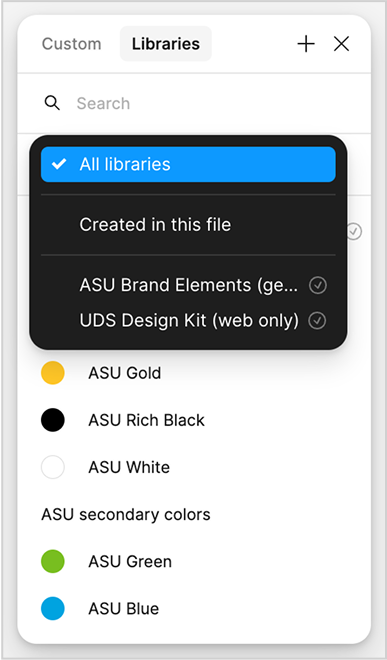
- To filter to the library you need, click on the “All libraries” dropdown and select the library.
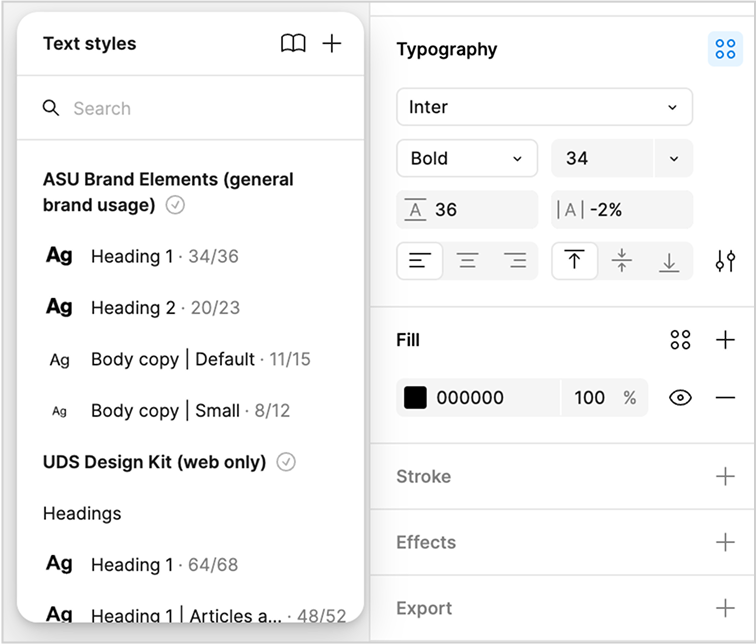
Finding ASU fonts:
- Open a new or existing design file in Figma.
- In the right panel under “Typography,” select the four dots.
- A modal will open to show the available branded font options.
- Depending on what kind of project you’re working on, be sure to select from either the “UDS Design Kit” library or the “ASU Brand Elements” library.
How to add ASU’s primary font:
To use ASU’s primary font, Neue Haas Grotesk, from the “ASU Brand Elements” library you will need to have an Adobe Creative Cloud account to install the font to your device. Figma will recognize it when using the desktop Figma app.
If you’re using Figma in your web browser, you will need to install the Figma Font Installer to access local fonts. Arial is the default font used for web projects and is included in the “UDS Design Kit” library.
Review the Fonts and Typography page for more information on the use of ASU fonts and Arial fonts.