Typography and our selected font families are fundamental elements of our brand and help weave our stories together. Our goal is to create a seamless experience for our audiences by aligning all communication in a unified visual voice.
Do not use any additional fonts; they interfere with the clear articulation of the ASU brand.
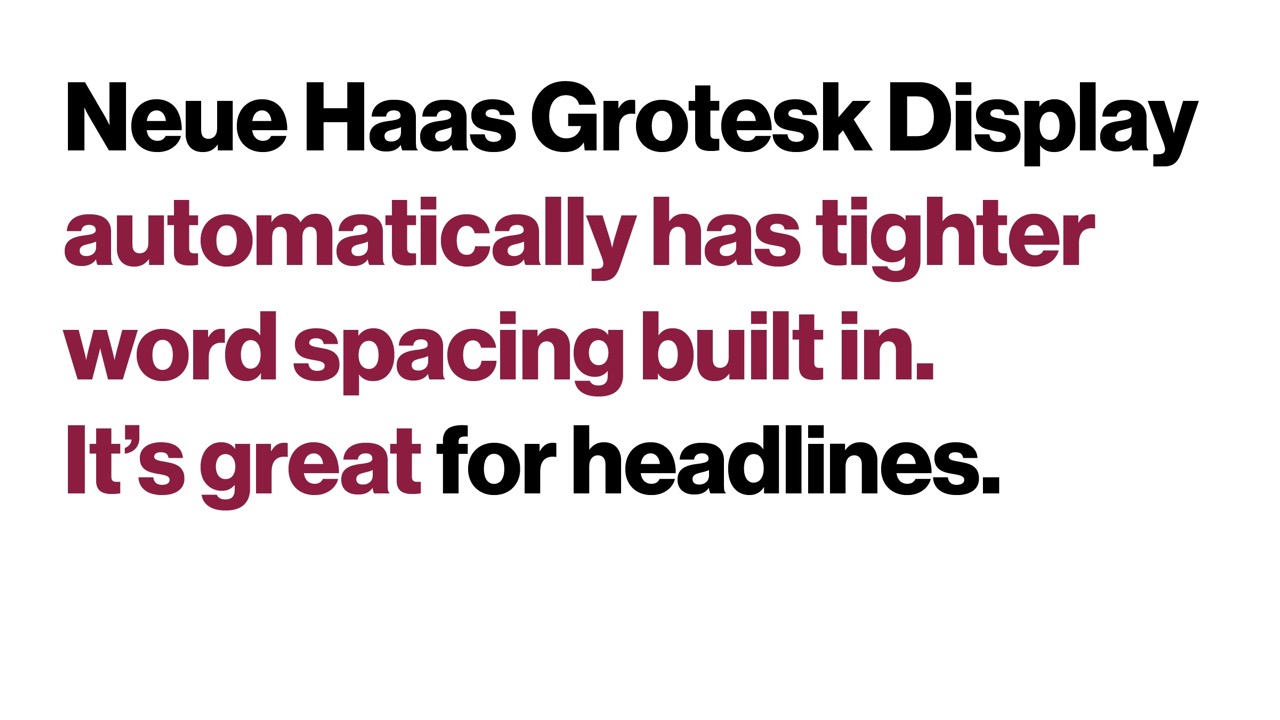
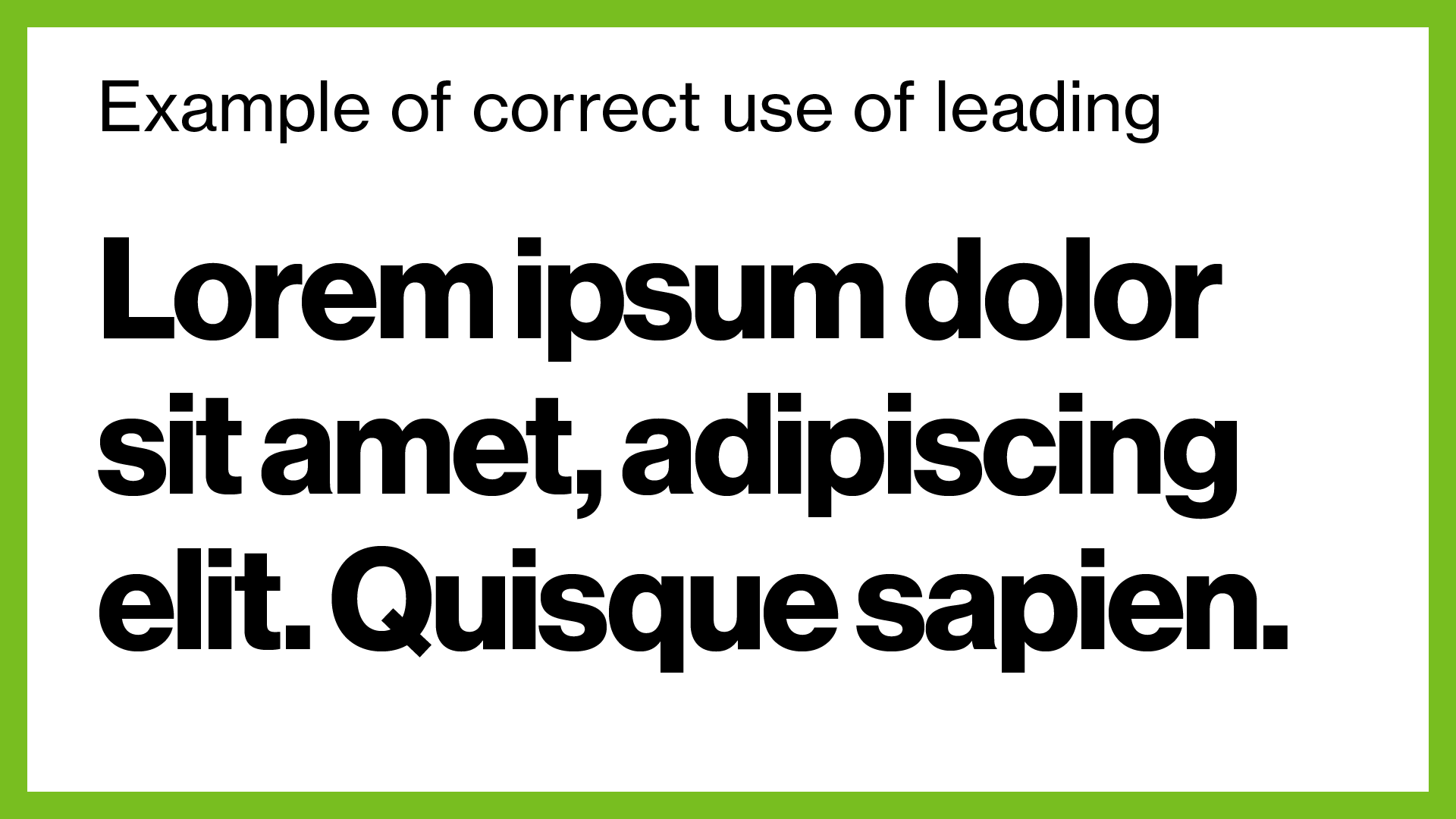
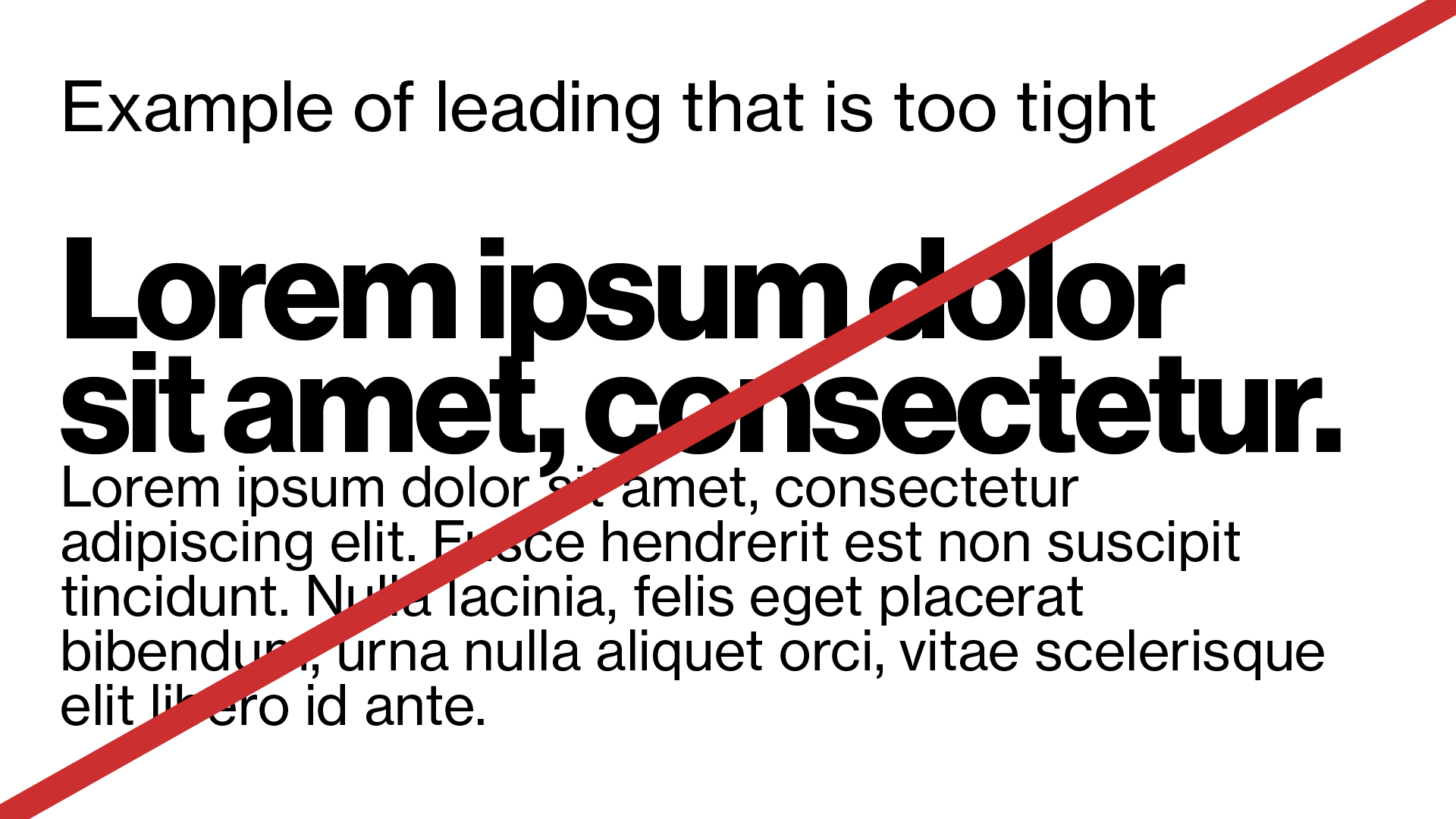
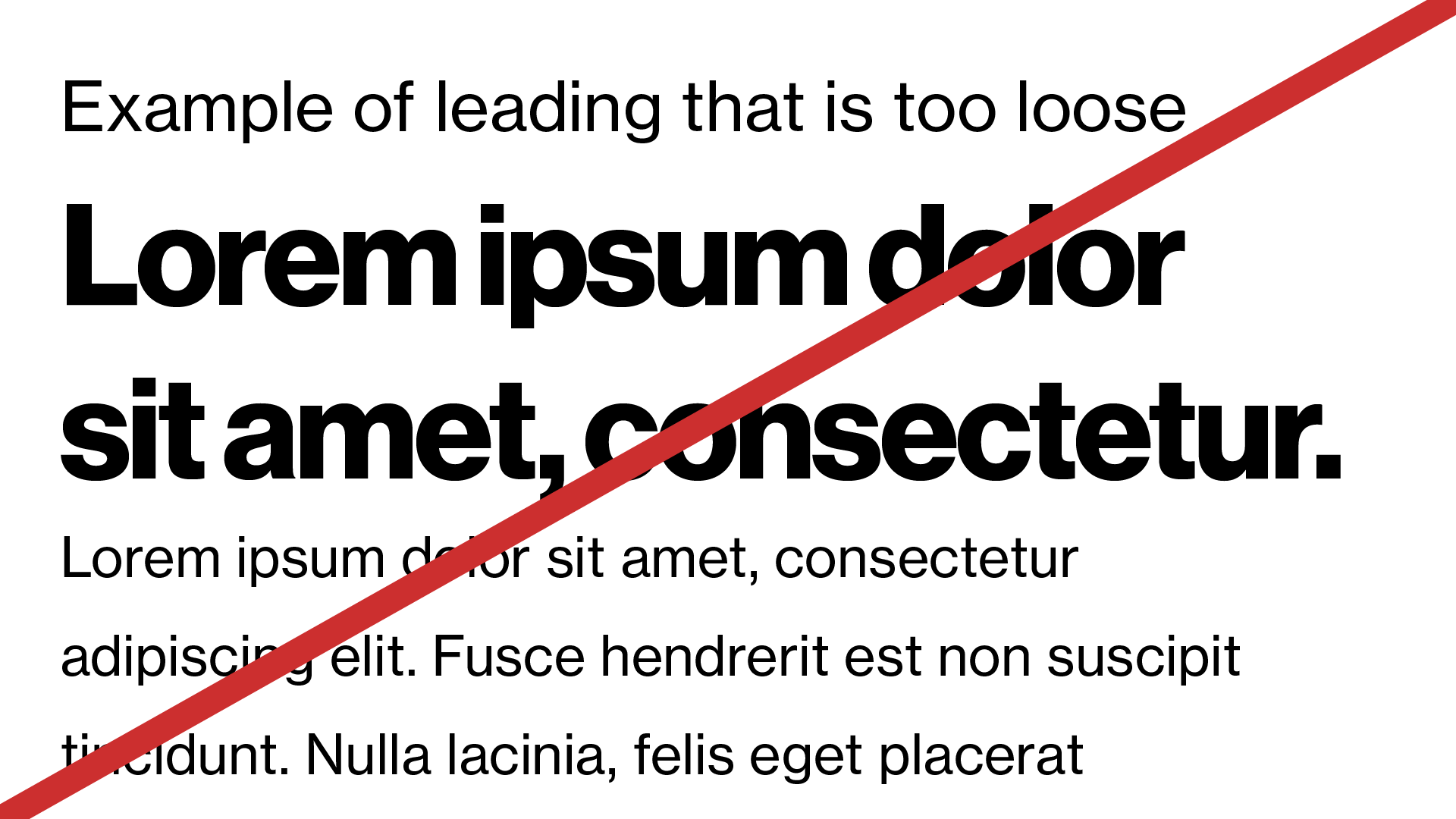
We are bold and bright, in headlines, quotes and other text elements. ASU says and does bold, clear things in the world and our fonts behave in the same way.
Using fonts and typography to communicate the ASU brand
Neue Haas Grotesk: Primary print font
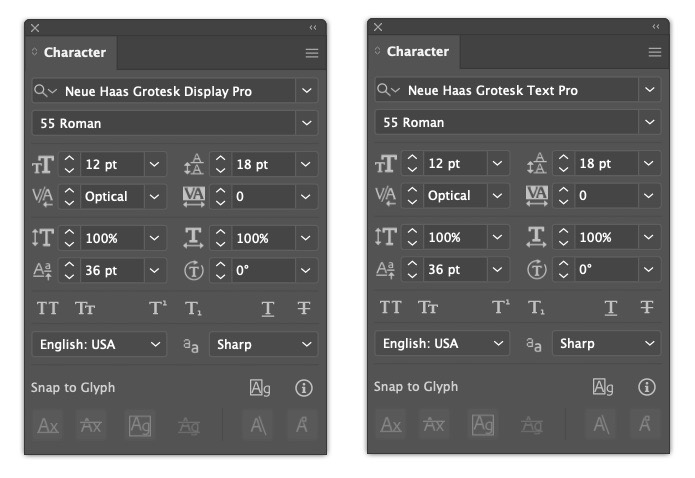
Neue Haas Grotesk through Adobe Fonts replaces Akzidenz Grotesk for print, video and all Adobe software uses starting this year. It may be used in all media, including items for sale. All ASU staff and students who have the Adobe Creative Cloud may use the font in software that is connected to Adobe Fonts for all creative and communications applications, delivering on our goal of inclusion and collaboration within and across units.

Where to use Neue Haas Grotesk:
- Adobe InDesign – single and multi-page documents
- Adobe Illustrator – graphics and multiple artboard documents
- Adobe Photoshop – type on top of photos or other creative
- Adobe Premiere – video
- Adobe After Effects – animation and video
- Adobe Express – social media and other uses (note: Express is Adobe’s Canva-like software)
- Any other Adobe software that loads from the Adobe Fonts library
Neue Haas Grotesk has the same essential look and feel and will not look different from our previous materials to our audiences. It has the same boldness and strength as the previous font and is now available to all Adobe users through Adobe Fonts.
- All new team members may start using Neue Haas Grotesk immediately. Akzidenz Grotesk Std licenses will be phased out by July 1, 2023, and will be removed from computers by ET and local technology staff. Certain brand elements, including the official logo, endorsed unit logos and permanent signage will continue to be built with Akzidenz Grotesk. All other materials will be made with Neue Haas Grotesk.